Калькулятор калорий для joomla
Содержание статьи
5 Калькуляторов Joomla под любые задачи, обзор и настройка
 Сегодня при помощи сторонних разработок для joomla можно рассчитать всё, что угодно: стоимость поездки, расход топлива, истинную стоимость автомобиля, ввезённого из за границы (полезны для информационных и развлекательных порталов). Имеются и многофункциональные приложения (позволяют создавать собственный калькулятор с нуля, любую другую форму, например, форму заказа и даже объединять их). Для коммерческого сайта такая разработка — большой плюс (увеличивает продажи на 20%, экономит время обеих сторон). Но можно ли её заполучить бесплатно?
Сегодня при помощи сторонних разработок для joomla можно рассчитать всё, что угодно: стоимость поездки, расход топлива, истинную стоимость автомобиля, ввезённого из за границы (полезны для информационных и развлекательных порталов). Имеются и многофункциональные приложения (позволяют создавать собственный калькулятор с нуля, любую другую форму, например, форму заказа и даже объединять их). Для коммерческого сайта такая разработка — большой плюс (увеличивает продажи на 20%, экономит время обеих сторон). Но можно ли её заполучить бесплатно?
У начинающего веб-мастера есть три пути:
- заказать разработку калькулятора у программиста,
- скачать и установить стороннее расширение для joomla (бесплатное с авторской ссылкой или платное),
- воспользоваться услугами специализированных веб-сервисов (разработать в удобном интерфейсе собственный калькулятор с подсказками и заготовками), доступ к которым предоставляется бесплатно на время пробного периода (как правило, 14 дней), а после предлагается приобрести один из платных тарифов (цены разнообразные).
Первый вариант самый дорогой, но вложится нужно лишь раз (в отличие от других предложений).
Популярные компоненты калькуляторов joomla
Рассмотрим, какие расширения для джумла пользуются популярностью среди веб-мастеров (т.е. удобны, соответствуют современным требованиям к конструкторам калькуляторов и доступны). К сожалению, их немного.
QuickForm
QuickForm 2 — это конструктор для создания форм, в том числе калькулятора для расчёта стоимости (работ, услуг, товара с доставкой).
Главные особенности:
- Поддерживает версии joomla 3.х.
- Является адаптивным приложением (подстраивается под размер экрана).
- Распространяется в Интернете бесплатно.
Возможности
Судя по статистике запросов, QuickForm 2 — самое популярное приложение для создания форм (опросов, формы заказа, калькулятора, тестов, приложений). Его возможности обширны (включает компонент, модуль и плагин).
- Можно создавать зависимые поля, без ограничения уровня вложенности. Например, сначала вывести калькулятор, а затем предложить сделать заказ исходя из введённой информации (заказать косметический ремонт в квартире или другой вариант ответов — ремонт премиум класса в коттедже).
- Имеется в компоненте множество полей для создания разных форм: текстовые (имя, название товара), специальные (со всплывающими подсказками, например, телефон в нужном формате, ), кнопки, ссылки, флажки (например, для согласия с политикой конфиденциальности), поле калькулятора «Итого», поле для ввода цифры, для множественного выбора и прочие.
- На одной странице без ошибок могут работать несколько форм, созданные с помощью QuickForm 2.
- Можно создать форму с корзиной (актуально для небольших интернет-магазинов). Через такую форму можно отобрать товар по определённым характеристикам (цвет, размер, комплектация), а затем отправить его в корзину.
- Оформление зависит от шаблона сайта. Но его можно редактировать (с помощью изменения кода в файле default.css, но лучше его скопировать, переименовать и уже в новом делать изменения, а после не забудьте указать в проекте источником ваш файл css).
- Чем проще форма, тем «легче» приложение (не загромождает пространство на сервере).
Единственный минус расширения — создан для профессионалов и для тех, кто хорошо помнит математику (в состоянии составить сложную формулу). Многие вещи в нём «интуитивно» не понятны, но к разработке прилагается документация (с ней за пару часов можно создать форму средней сложности).
Установка, пример использования
Находим страницу расширения на официальном портале: https://extensions.joomla.org/extension/quickform. Устанавливаем, после чего создаём первый проект (в панели администрирования QuickForm). В простых формах предусмотрена одна группа полей, в сложных — несколько. Создадим простую, где каждый последующий пункт будет увеличивать стоимость в разы.





Видеоинструкция по созданию сложных форм калькулятора (с вложениями) имеется на сайте разработчика.
Плагин позволяет вставить форму в материал joomla с помощью кода {QuickForm id=3}. Вывод на нескольких страницах сайта возможен с помощью модуля.
Чтобы убрать авторскую ссылку, нужно обратиться к разработчику и внести «посильный вклад в развитие проекта».
Сalculoid
Формы создаются на стороннем одноименном веб-ресурсе, можно позаимствовать готовый вариант. На сайт joomla калькулятор выводится с помощью moduleСalculoid (указывается ID созданной формы) или плагина System — Calculoid (скачиваем отдельно). Плагин необходим, чтобы избежать конфликт script и вывести несколько калькуляторов на странице или просто, чтобы иметь возможность вставить в статью.
- И модуль, и плагин бесплатные (на сервисе предлагаются платные тарифы — от 1250 р., чтобы скрыть свой калькулятор от других пользователей, убрать авторскую ссылку, увеличить возможности — открывается доступ к оплате чере PayPal).
- Плагин подходит для джумла 2.5-3.2. Модуль расчёта для joomla 3.0.
- Адаптивный (по ширине экрана).
Сервис www.calculoid.com после регистрации представляет доступ к самым разнообразным формулам и интерактивным формам калькуляторов: более 4 000 вариантов, которые можно настроить и вставить на сайт joomla. Включая те, через которые можно сразу проводить платежи PayPal (помимо типичных полей, но доступны лишь при подключении платного тарифа).



По умолчанию форма копируется с заголовком и описанием автора, но их можно отключить в модуле. Чего не скажешь об авторской ссылке.

Создадим собственный калькулятор. Добавим поле с возможностью выбора вариантов. Каждой опции (варианту) зададим значение (т.е. пропишем услуги и их стоимость). Добавим формулу, настроим. Настроим внешний вид формы, сохраним и вставим на сайт.






Авторскую ссылку можно удалить, если приобрести один из 3-х платных тарифов
Вставить калькулятор на сайт можно не только с помощью модуля, но и с помощью добавления HTML-кода, и с помощью одноименного плагина. Приложения скачиваются отдельно, на портале джумла представлены на разных страницах:
- модуль — https://extensions.joomla.org/extension/calculoid;
- плагин — https://extensions.joomla.org/extension/system-calculoid.
После установки плагина, вставлять калькулятор в статью joomla можно будет с помощью кода, например, {calculoid 123}.
Для интеграции с другими расширениями джумла
Существуют разработки, привязанные к определённому расширению joomla:
- плагин Сbprice Сalculator позволяет связать результат калькулятора (созданный с помощью расширения Calc Builder Extended) с ценой продуктов в расширении hikashop;
- компонент HikaPriceCalculatorLightдля Hikashop (импортирует сведения о товарах в exel);
- стоит также упомянуть о платном расширении CalcBuilder, предоставляет множество возможностей и подключается к VirtueMart (цена — от 1250 руб.).
Специализированные
К специализированным можно отнести модули, плагины, скрипты, созданные для полезных расчётов: вычисления расстояния, расхода топлива, стоимости автомобиля, стоимости кредита или ипотеки, для конвертации денежных единиц по актуальному курсу валют. Многие из этих приложений потеряли свою актуальность ещё до выпуска joomla версии 2.5 и были удалены разработчиками. Другие просто перестали обновлять. Необходимость в них отпала с ростом популярности онлайн калькуляторов (все виды на calcus.ru, online-kalkulyator.com или финансовые на banki.ru).
Некоторые сторонние разработки ещё можно встретить на «просторах» интернета и даже на портале джумла. Например, ипотечный калькулятор для joomla 3 MortgageLoanCalculator. Модуль создан специально для сайтов агентств недвижимости, позволяет рассчитать ипотеку (построить годовой график или за квартал). Но к сожалению, отображается полностью на английском.
- Для версий CMS3.0-3.х.
- Доступен (бесплатный).
- Имеет небольшие размеры, поэтому адекватно будет отображаться на устройствах с небольшим экраном.


Сторонние сервисы
Помимо расширений для joomla существует и другая возможность добавить калькулятор на сайт — сторонние веб-сервисы. Пользуясь ими, вы можете легко создать сложные формы и добавить их на свой сайт с помощью вставки HTML-кода или ссылки.
Наиболее популярные и доступные по цене:
Constructcalc.ru
Основные параметры задать легко (вид кнопки, вид поля, размеры), остальное — через HTML-код. Имеется несколько примеров создания типовых калькуляторов (видеоинструкции).

uCalc
Спустя 14 дней после регистрации, чтобы продолжить пользоваться необходимо перейти на платный тариф: от 200 рублей в месяц (3 формы, 300 уведомлений по почте).

В отличие от конкурентов (кстати, более дорогостоящих) созданные в нём калькуляторы можно добавлять в соцсети и мессенджеры, в самом калькуляторе можно предусмотреть форму заказа и внесение предоплаты.
Formdeer.ru
Также есть пробный период, во время которого предлагается бесплатно испытать возможности максимальных тарифов. Цена от 360 рублей в месяц, 5 форм, 1000 уведомлений, ограничение на количество пунктов — 10.

CalcCreator.com
От 795 руб. в месяц. Есть бесплатный тариф (предоставляется с ограниченными возможностями). Форма получается адаптивная. Можно редактировать HTML/CSS. Приятное дополнение: поля «дата» и «время», а также предоставляет возможность пользователю отправить самому себе уведомление (о произведённых расчётах).
Все они отличаются функционалом, например, в ConstructApp и CalcCreator не предусмотрены уведомления на почту.
Для CMS Joomla разработано множество компонентов. На официальном портале джумла в каждой из категорий можно найти несколько достойных внимания разработок. К сожалению, «ряды» калькуляторов немногочисленны. Самые достойные из бесплатных расширений устанавливаются с авторской ссылкой. Минимальный взнос за её удаление возможен лишь с QuickForm-2 (автор принимает пожертвования, не оговаривая размер взноса). Другие адекватные разработки «заточены» под конкретное расширение Joomla (HikaShop, Joomla, VirtueMart). Хорошая альтернатива названным — бесплатный сервис с открытым кодом Constructcalc.ru. С его помощью можно полностью настроить калькулятор под себя и обойтись без ежемесячной платы, но для этого потребуются достаточно глубокие знания HTML.
Источник
Сервисы конструкторов форм-калькуляторов как конкуренты компонентов Joomla!
Рассмотрим несколько сервисов и расширений для создания формы с калькулятором на Joomla-сайте. В разделе JED не так много решений, которые подойдут для сайта произвольной тематики: CalcBuilder и Calculoid. В качестве конкурентов в обзор включены сервисы создания калькуляторов с установкой через HTML-код: ConstructApp, CalcCreator и uCalc.
Рассмотрим несколько сервисов и расширений для создания формы с калькулятором на Joomla-сайте. В разделе JED не так много решений, которые подойдут для сайта произвольной тематики: CalcBuilder и Calculoid. Поэтому в обзор включены сервисы создания калькуляторов с установкой через HTML-код: ConstructApp, CalcCreator и uCalc.
| ConstructApp | CalcCreator | uCalc | CalcBuilder | Calculoid | |
| Цена | нет | 795 руб. в месяц | от $3 в месяц | 19,50€ | от $19 в месяц |
| Бесплатная версия | полностью бесплатен | с ограниченными возможностями | с ограниченными возможностями | есть пробный период | тариф «Free» |
| Редактор и дизайн | |||||
|---|---|---|---|---|---|
| Способ установки | HTML, по ссылке | HTML, по ссылке | HTML, по ссылке или расширение | расширение | HTML, по ссылке или расширение |
| Визуальный редактор | + | + | + | — | + |
| HTML/CSS редактор | — | + | + | + | — |
| Готовые шаблоны | + | + | + | — | + |
| Свои цветовые схемы | — | — | + | — | + |
| Адаптивность | — | + | + | — | + |
| Анимация при расчете | — | — | + | + | + |
| Функционал форм и калькуляторов | |||||
| Многостраничная форма | — | — | — | + | — |
| Прикрепление файлов | + | + | + | + | — |
| Поле «Дата» и «Время» | — | + | + | + | — |
| Поле «Ползунок» | — | + | + | — | + |
| Математические операции с полями форм | + | + | + | + | + |
| Ветвления (условные операторы) | + | + | + | + | — |
| Уведомления | |||||
| администратору | — | — | + | + | + |
| пользователю | — | + | + | + | + |
| SMS администратору | — | — | + | — | — |
| SMS пользователю | — | — | + | — | — |
| Чат-боты | — | + | — | — | — |
| Интеграции | |||||
| Способы оплаты | — | — | Яндекс.Деньги, Яндекс.Касса, PayPal | — | Paypal, Stripe |
| Аналитика | — | + | + | подключение через JavaScript events | — |
| рассылки | — | — | — | + | — |
| CRM | — | — | — | — | + |
| Экспорт собранных данных | — | — | — | + | — |
| Импорт калькулятора из Excel | — | — | — | + | — |
| Подключение к VirtueMart | — | — | — | + | — |
| API | — | — | — | — | + |
| Скачать код калькулятора | + | + | — | — | — |
ConstructApp
ConstructApp полностью бесплатен. Конструктор имеет визуальный редактор и шаблоны калькуляторов.

Не самый простой интерфейс, но разобраться в нем можно:


ConstructApp не имеет возможности приема оплаты и отправки уведомлений. Сервис отлично подойдет для создания развлекательных или информирующих калькуляторов. Без сбора контактов, подключения аналитики и каких-либо инструментов, намекающих на коммерческую составляющую.
CalcCreator
CalcCreator стоит 795 рублей в месяц и дает за эти деньги неограниченное количество калькуляторов, отсутствие рекламы в калькуляторе, отправку файлов, а также возможность скачать исходный код калькулятора.
CalcCreator имеет визуальный редактор, который чем-то напоминает Cсистему:

Можно отредактировать CSS каждого элемента и добавить свой JavaScript-код:


CalcCreator позволяет подключить к форме чат-бота Telegram или Skype. Чат-боты получают сообщения из раздела «Содержимое письма»:

uCalc
На самом деле uCalc устанавливается не только через вставку HTML-кода, но и через плагин для Joomla. Стоимость uCalc — от 3$ в месяц. Есть бесплатный тариф с ограниченным функционалом: без статистики, целей, приема оплат (PayPal, Яндекс.Кассе) и возможности вставки своего HTML в калькулятор.
В uCalc есть визуальный редактор, а также готовые шаблоны для создания калькулятора:

Арифметические, логические операторы, а также ветвления позволяют реализовывать достаточно сложные расчеты:

uCalc единственный конструктор, у которого есть возможность уведомлять пользователей и администратора через SMS. Также это единственный подобный сервис с возможностью приема оплаты через Яндекс.Кассу.
К калькулятору подключается Яндекс.Метрика или Google Analytics. К любой кнопке в калькуляторе может быть добавлена цель счетчика.
uCalc появился недавно, поэтому внешний вид его калькуляторов более современен по сравнению с другими сервисами из этого обзора.
CalcBuilder
Стоимость CalcBuilder — 19,50 €. За свои деньги это достаточно мощный инструмент для создания калькуляторов.

Сразу немного отталкивает то, что у конструктора нет готовых шаблонов калькуляторов, визуального редактора. Кроме того, над адаптивностью тоже придется поработать самостоятельно.

CalcBuilder больше подойдет для опытных вебмастеров, которые не испугаются написать формулу расчета на PHP и подключить цели через обработчики событий JavaScript.

Среди достоинств конструктора нужно отметить интеграцию с Mailchimp и импорта калькулятора из Excel.
Calculoid
Представлен в JED, однако последнее обновление расширения было в 2015 году. Судя по всему, Calculoid перешел к модели SaaS и поставляет калькуляторы через размещение HTML-кода. Поэтому далее речь пойдет именно об этой версии конструктора.
Стоимость Calculoid начинается от $19 в месяц. Есть бесплатный тариф «Start», где отсутствует возможность получения платежей (Stripe, PayPal) и создания скрытых калькуляторов.
Можно взять за основу один тысяч шаблонов, которые есть в архиве Calculoid. Сами формы выглядят современно и компактно. Calculoid имеет визуальный редактор, которым удобно пользоваться даже с мобильного устройства:

Калькулятор предоставляет основные математические функции, но без возможности использования условных и логических операторов:

Калькулятор легко подключить к RedmineCRM, разработчики уже выполнили эту интеграцию. Для подключения другой CRM или сервиса рассылок в Calculoid есть API (Webhook).
Выводы
Рынок конструкторов калькуляторов разнообразен, но невелик. Если сформировать требования к калькулятору, то скорее всего выбирать не придется, так как останется один-два сервиса, которые этим требованиям будут удовлетворять.
Так, если вы захотите подключить калькулятор к магазину на VirtueMart, то вам подойдет только CalcBuilder.
Для сайтов, которые планируют получать платежи через Яндекс.Кассу или отправлять SMS уведомления, подойдет только uCalc. uCalc отлично подойдет коммерческим проектам для расчета стоимости доставки; консалтинговых услуг; услуг мастера, фотографа, аниматора и т.д.
Если у вас развлекательный портал, то можно использовать бесплатный ConstructApp, в большинстве случае его возможностей хватит.
У CalcCreator есть чат-боты, но, похоже, это единственная отличительная особенность сервиса, при не самой низкой стоимости.
Если нужен прием средств через Stripe, то посмотрите на Calculoid.
Источник
Калькулятор для joomla 3
От автора: приветствую Вас дорогой друг. В данное время любая уважающая себя компания имеет собственный сайт, где указаны списки предоставляемых услуг, различные информационные материалы, новости, стоимость работ и конечно же контакты. При этом, скорее всего на подобных ресурсах Вы наверное встречали различные формы, которые в зависимости от выбранной или добавленной информации, производили расчет стоимости некой услуги или работы, то есть нечто похожее на калькулятор. Поэтому в данной статье мы с Вами поговорим о том, как реализовать калькулятор joomla 3.
Для реализации функционала калькулятора услуг мы используем расширение под названием QuickForm.

Потому как в стандартном функционале CMS отсутствуют необходимые инструменты, да и по большому счету, мы с Вами и простую форму реализовать не сможем, за исключением, формы на странице контактной информации, функционал которой очень ограничен. Поэтому, как обычно, кликаем по кнопке «Download» на странице описания расширения и переходим на официальный сайт производителя.

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
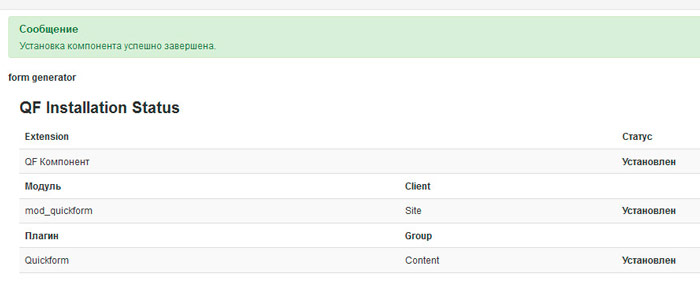
Далее, используя ссылку «QF2_v1.0.10.zip» скачиваем компонент к себе на компьютер и выполняем установку, используя менеджер расширений.

Теперь, используя пункт меню «Компоненты», переходим на главную страницу панели управления только что, установленного расширения.

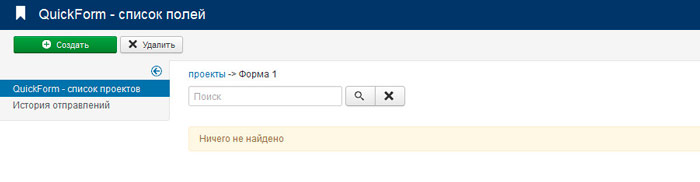
Теперь мы можем создать свой первый калькулятор joomla, и для этого необходимо создать форму, а значит кликаем по кнопке «Создать».

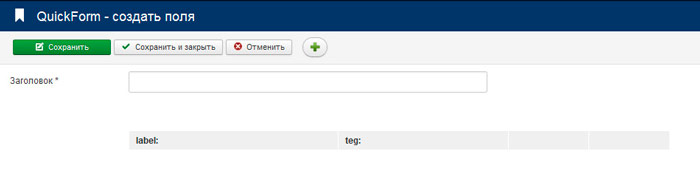
Для создания формы, достаточно указать ее заголовок в соответствующее поле, на вкладке форма. А так же на вкладке «Письмо», добавить адрес электронного ящика, на которые будет отправляться данные введенные в поля формы, тему письма и его шаблон.

После сохранения формы мы сможем добавить необходимее поля в ее структуру, используя специальную ссылку.

Для добавления полей в определенную форму, в компоненте QuickForm, предусмотрен специальный раздел.

Соответственно, используя кнопку «Создать» переходим на страницу создания группы полей, для определенной формы. Как Вы заметили, я использую словосочетание «группа полей», потому как действительно создается не одно поле а несколько, которые в будущем будут связаны одним идентификатором и могут использоваться для отображения на экран как по умолчанию, то есть как составная часть конкретной формы, так и при срабатывании определенного события, к примеру выбора соответствующего элемента формы. Итак, страница добавления группы полей, выглядит следующим образом.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео

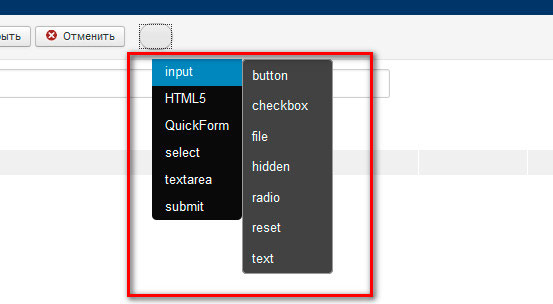
Собственно здесь, все достаточно просто и интуитивно понятно. Вам необходимо указать заголовок группы и сформировать необходимый набор полей. При этом, поля добавляются в группу, при помощи специальной кнопки с изображением «+» (зеленого плюса). Клик по вышеуказанной кнопке разворачивает специальное меню, в котором приведены все доступные элементы форм.

Таким образом, давайте создадим джумла калькулятор, который будет подсчитывать стоимость определенных услуг, то есть по сути создаваемая форма — это простейшая форма заказа. А значит, для начала добавим поле типа select, благодаря которому мы сформируем выпадающий список определенных значений.
В наибольшем по величине текстовом поле указывается заголовок будущего поля, то есть значение для тега label. Под ним располагаются выпадающие варианты выбора. Которые можно добавлять, используя символ маленького «+» (зеленого плюсика). Таким образом, указываем необходимое количество вариантов.

Кнопка с изображением ключа — это настройки, соответственно для каждого выпадающего варианта, можно указать определенные настройки.

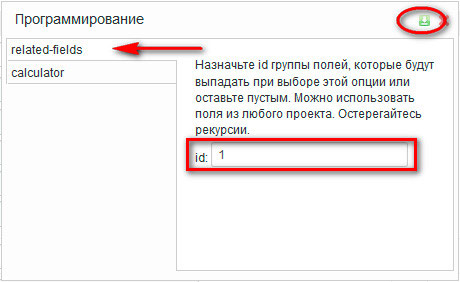
А именно, на вкладке «-fields» Вы можете указать идентификатор группы полей, которые будут показаны на экран при выборе текущего варианта списка. Таким образом, Вы можете формировать зависимые списки. На вкладке «calculator» Вы можете прописать некоторое математическое выражение, которое будет выполнено при выборе текущего списка. К примеру, можно добавлять или вычитать некоторое значение.

Обратите внимания, что бы сохранить изменения настроек, необходимо кликнуть по специальной кнопке, расположенной в правом верхнем углу всплывающего блока. Помимо этого, так же в форму я добавил простое текстовое поля для ввода имени пользователя, а так же кнопку отправки данных формы.
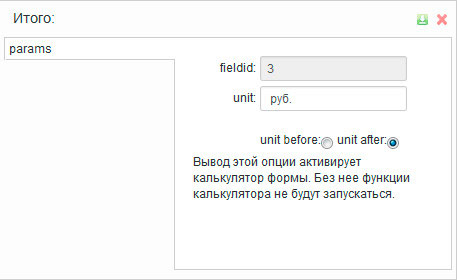
Для отображения значения калькулятора, в группу полей нужно добавить специальное поле «calculatorSumm» из группы «QuickForm».

Из настроек доступно всего два параметра: unit — строка, которая будет добавлена до или после значения калькулятора. Таким образом, сохраняем изменения и переходим в менеджер модулей для публикации модуля, который будет отображать форму на экран.

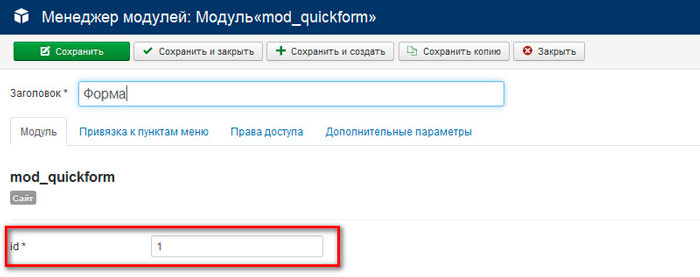
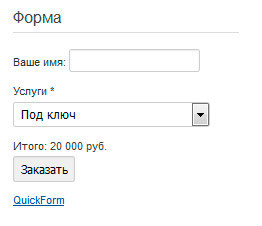
В настройках модуля обязательно необходимо указать идентификатор формы (после создания формы, на главной странице панели управления компонентом QuickForm будет показан идентификатор для конкретной формы), которая будет показана на экран. После сохранения в пользовательской части мы увидим следующий результат.

Теперь Вы знаете, как создать калькулятор для сайта джумла самостоятельно. При этом если Вы желаете научиться создавать расширения самостоятельно и тем самым реализовывать практически любой функционал, Вам будет полезен курс Joomla-Профессионал. Создание расширений для Joomla. Всего Вам доброго и удачного кодирования!!!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Источник